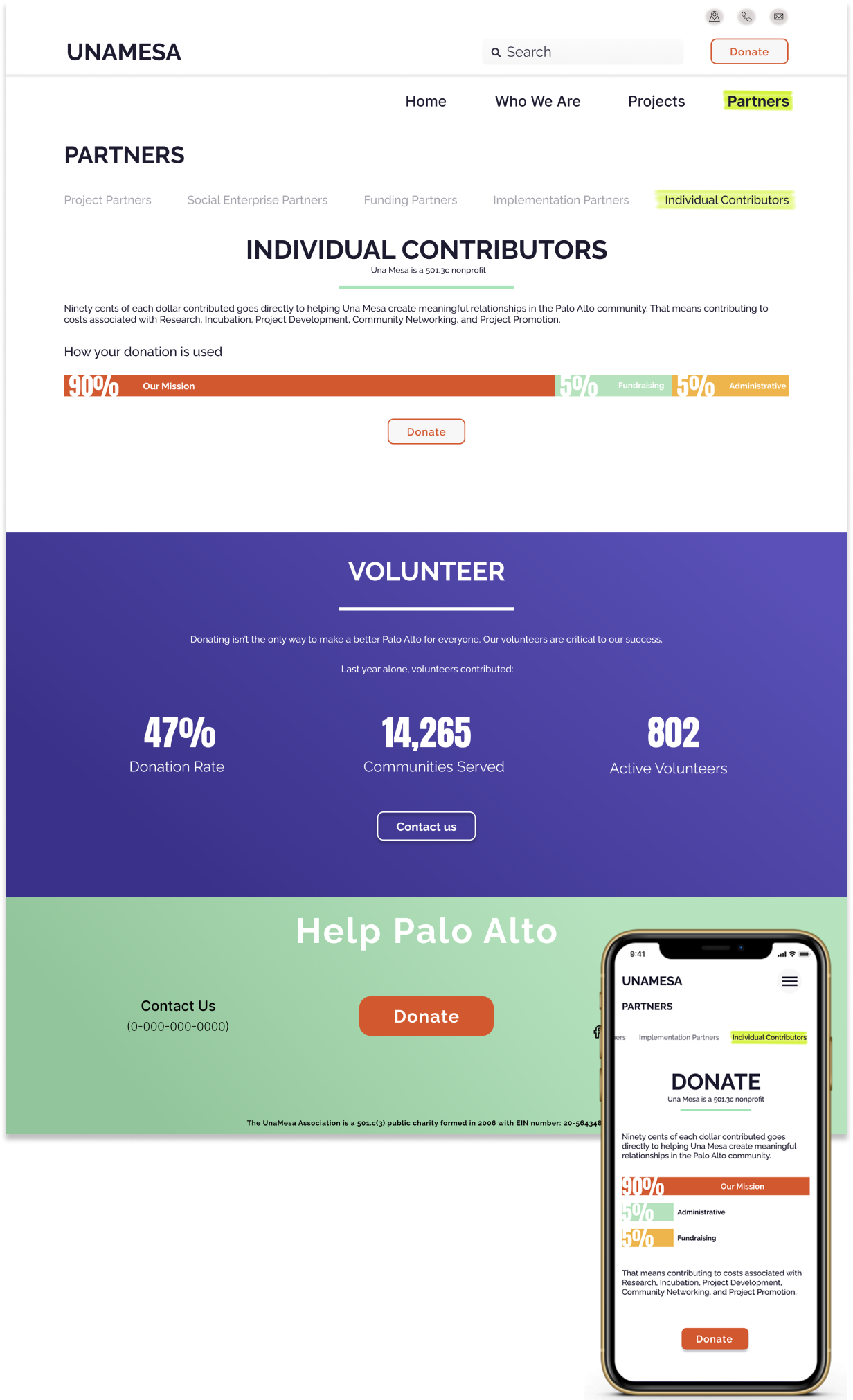
Una Mesa
Non Profit Redesign
Overview
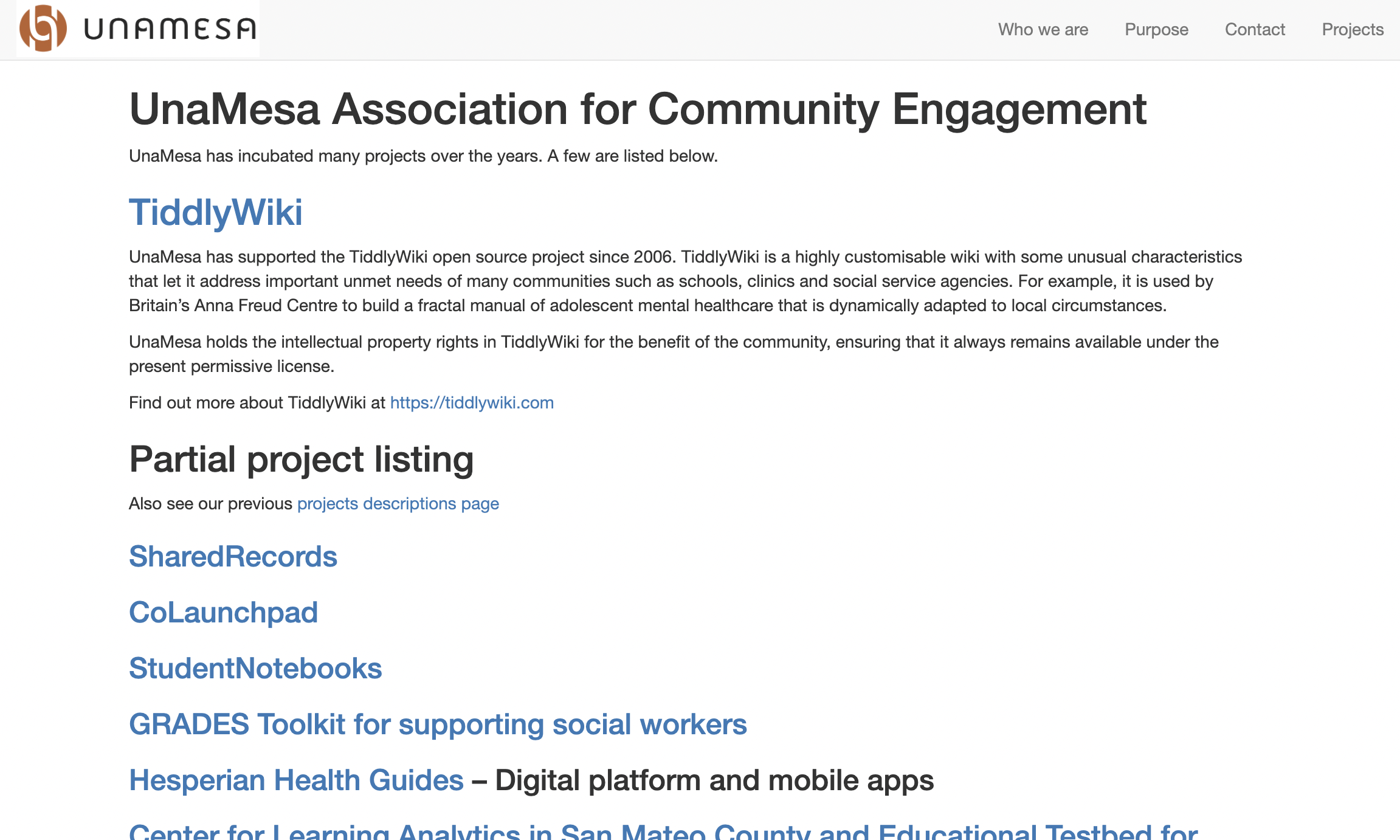
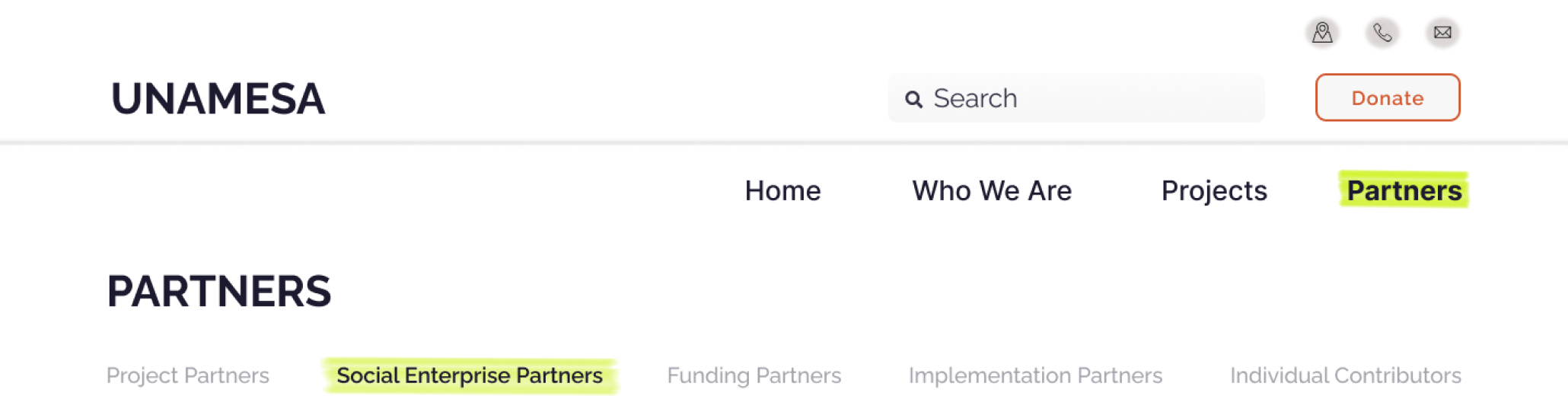
For a Bootcamp project, a team of two fellow designers and myself were tasked with redesigning The User Experience of a non profit website of our choice. We chose Una Mesa because we liked the local nature of the organization and felt that a UI redesign would help show off their work to their community.
What I learned
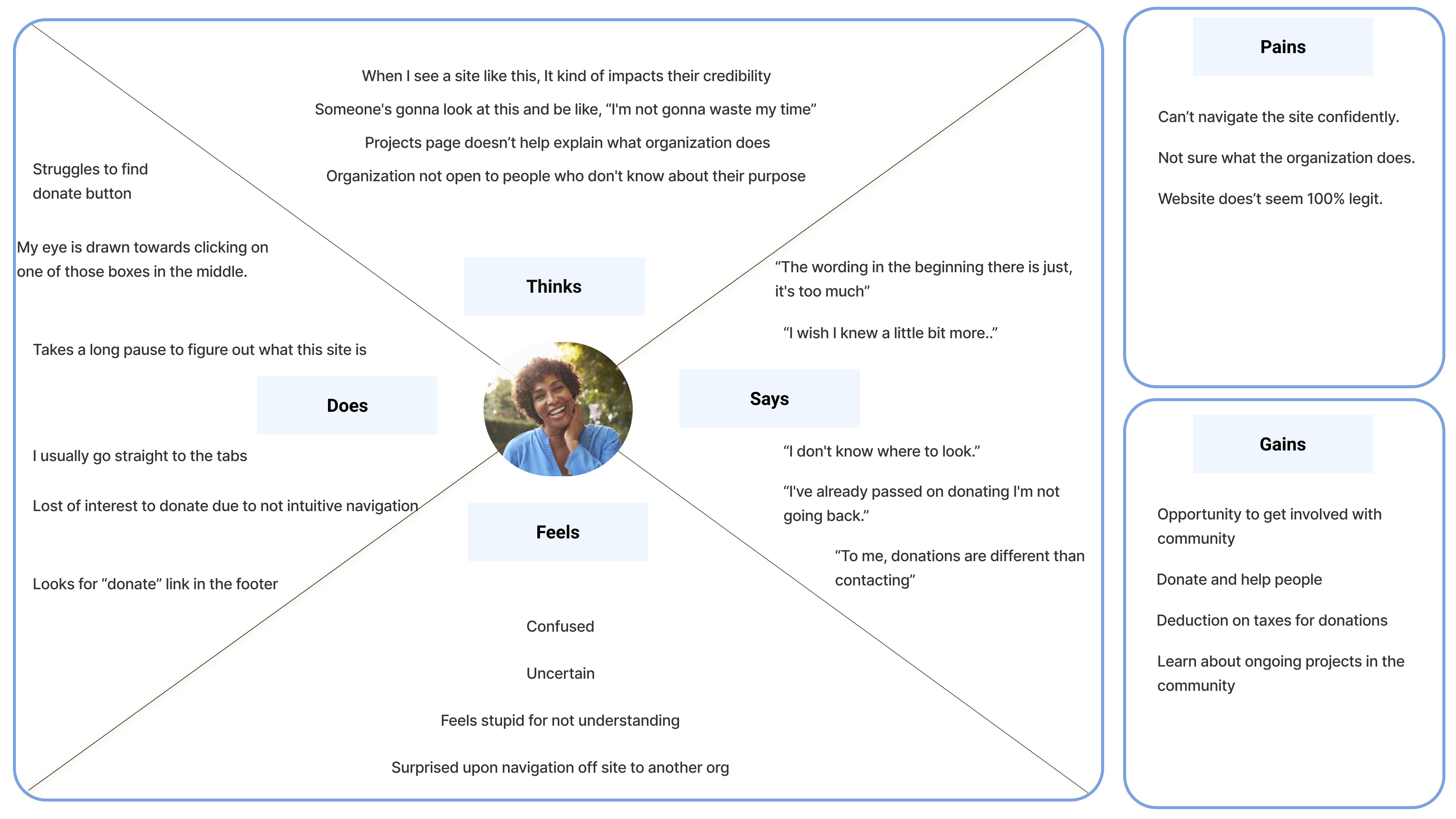
An exercize in panic taught me to thoroughly comb through a site when redeisgning an existing interface and to verify that information architecture is completely solid before moving forward. Read on to learn more.

Team
3 Designers
Timeline
3 Weeks
Tools
Figma, Miro
My Role
UX Researcher, UX Writer, UX/UI Designer