GoCreate
Enterprise App

My Role
UX Research, UX Design, UI Design
Timeline
3 weeks
Tools
Miro, AdobeXD, Adobe Illustrator
What is this?
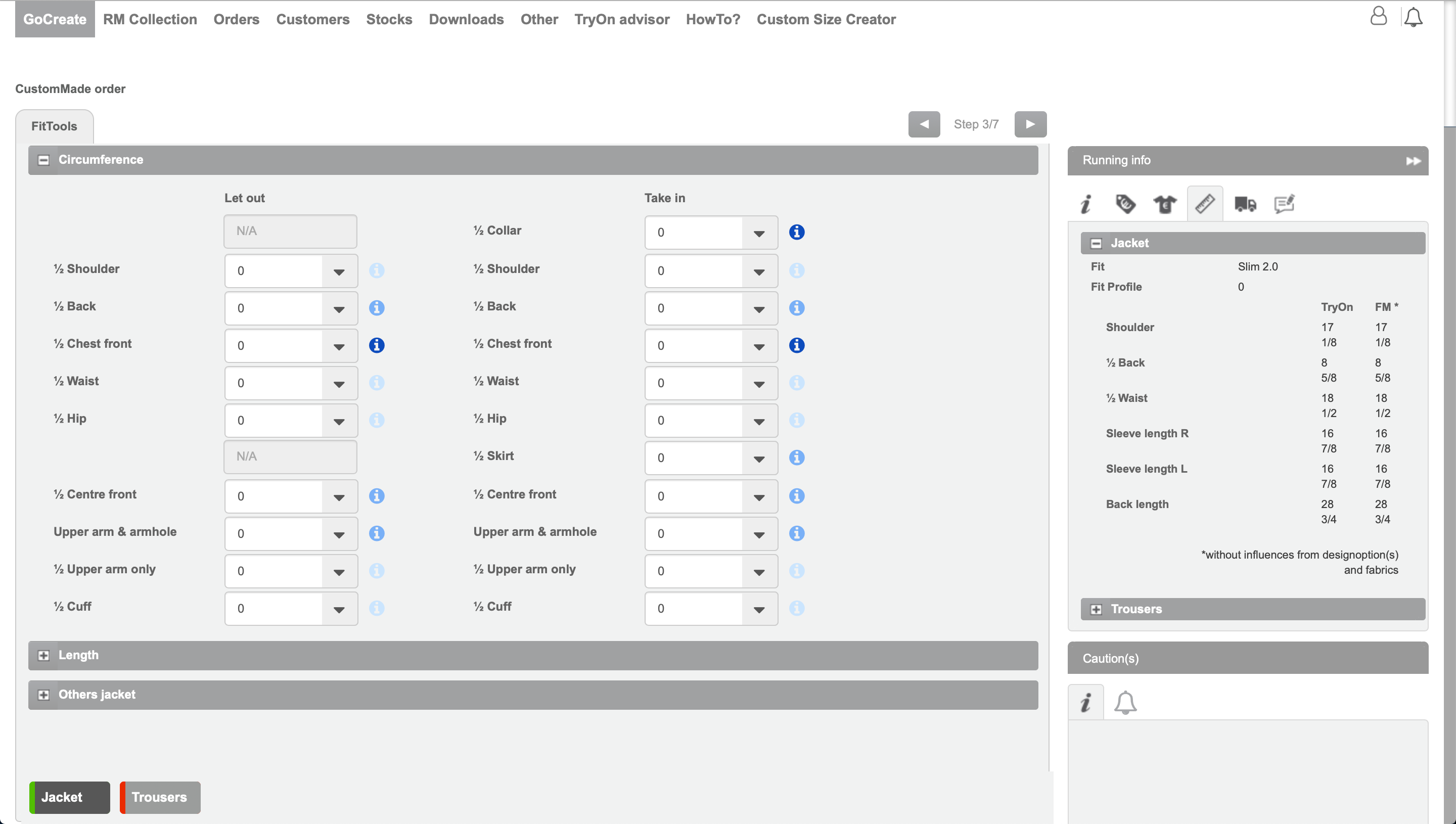
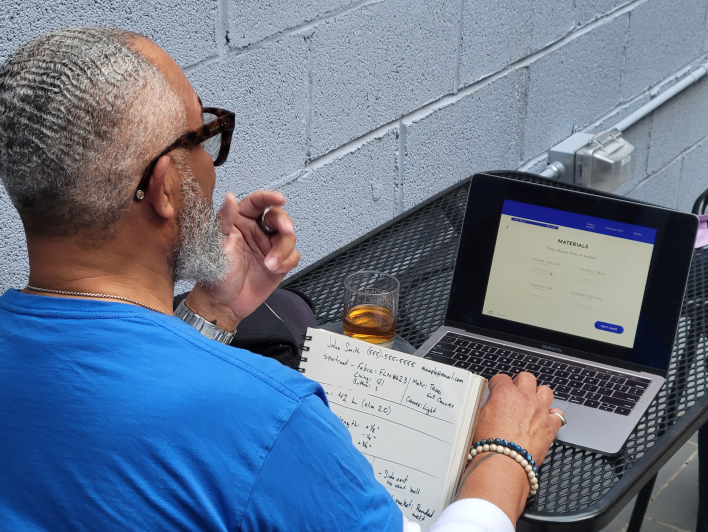
For years, Men’s fashion has been on a growth trajectory, but clothing salespeople don’t have the tools they need.
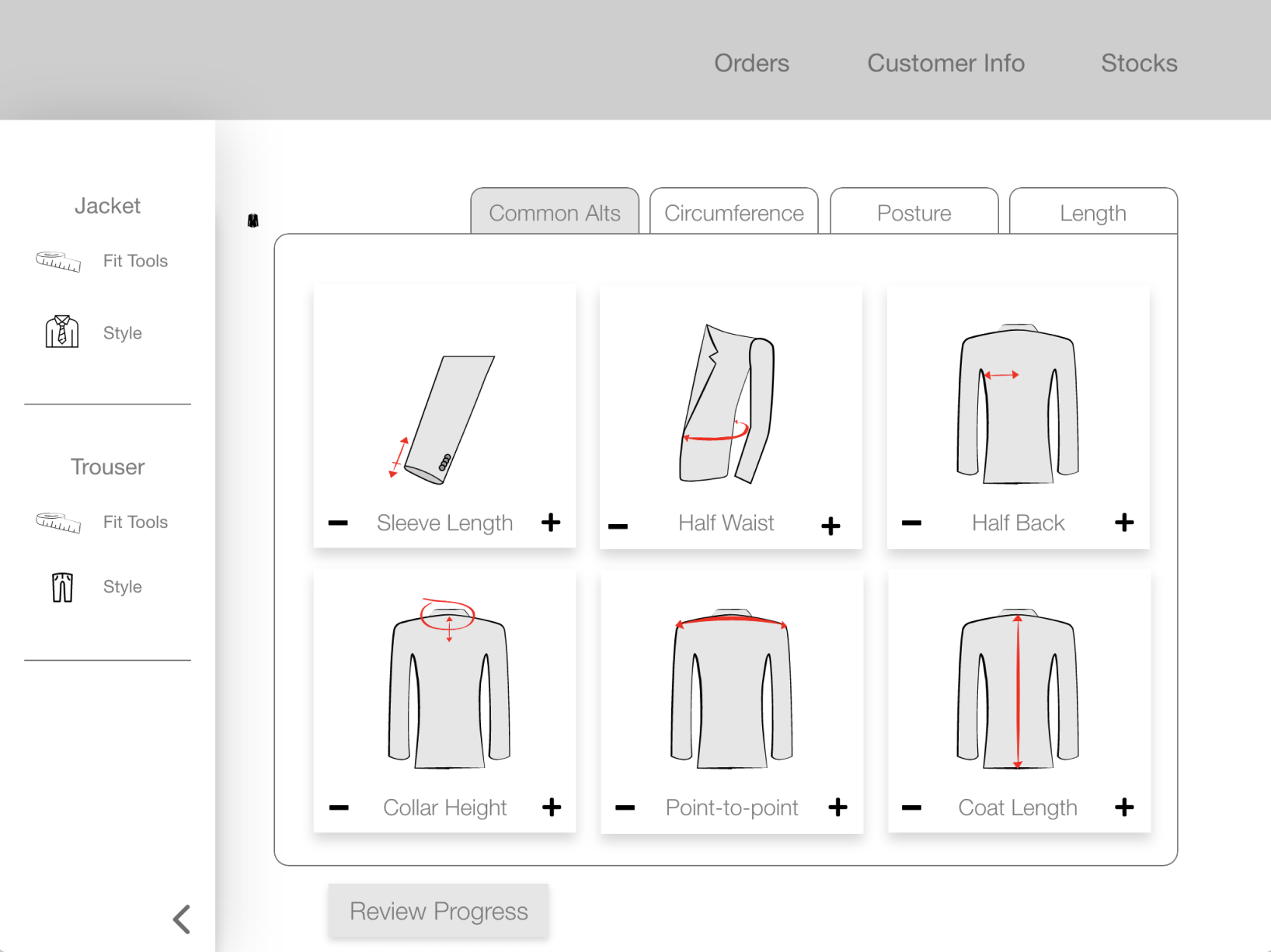
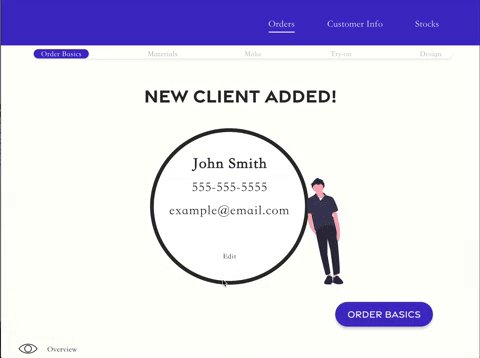
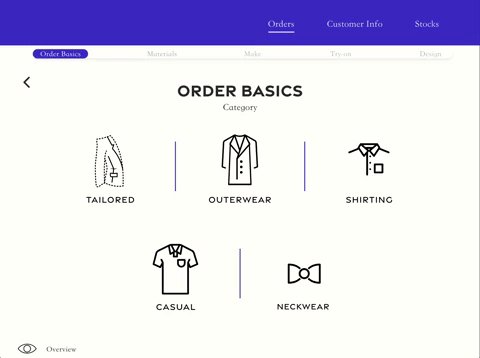
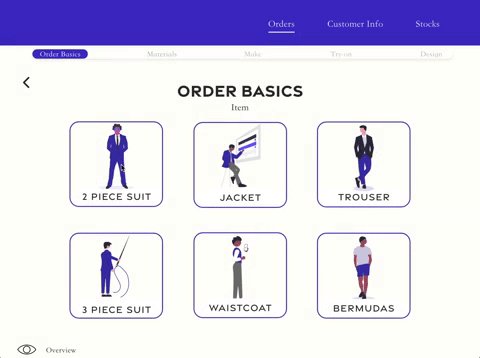
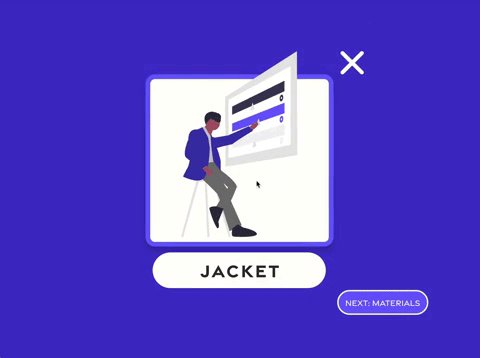
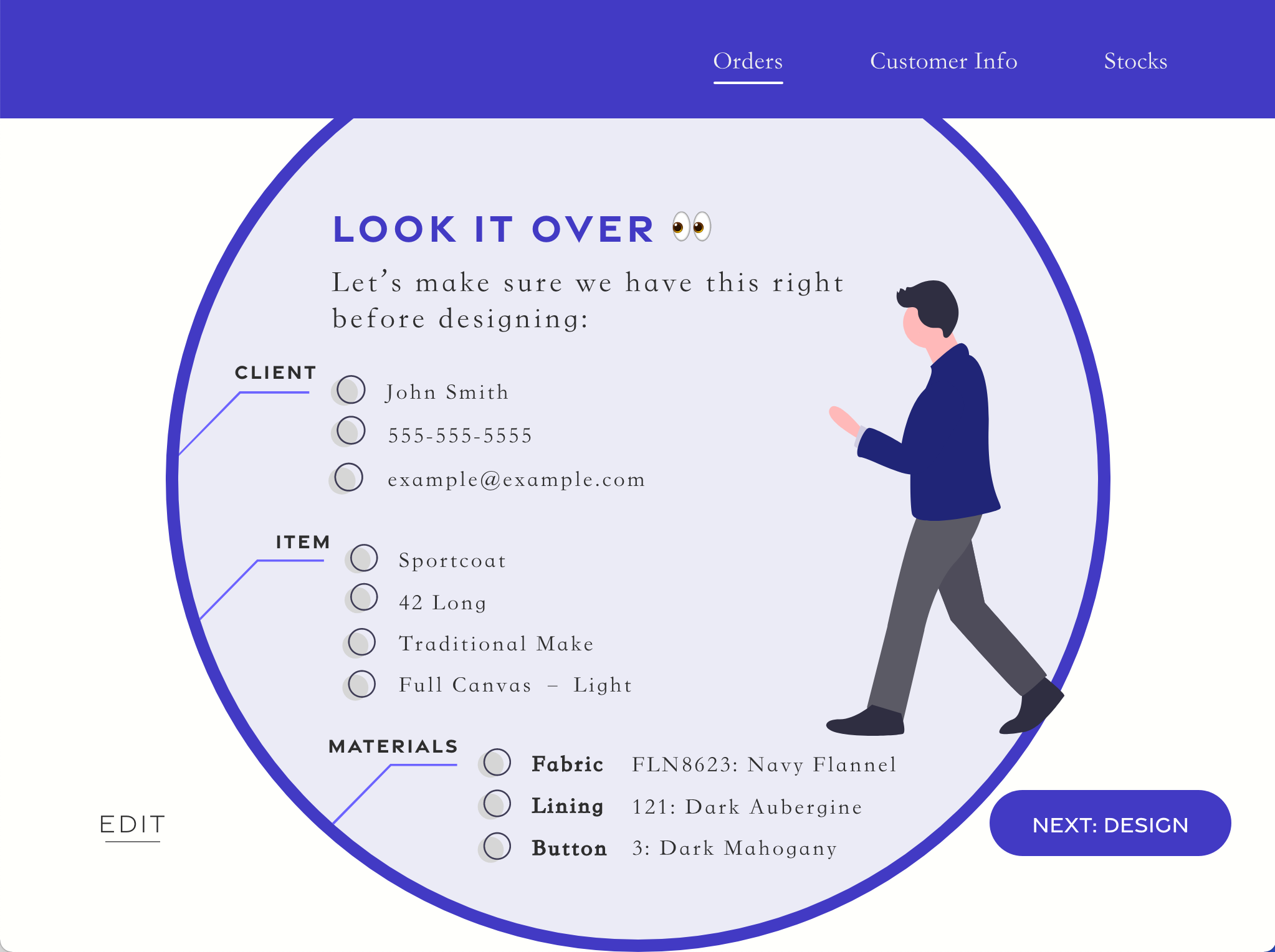
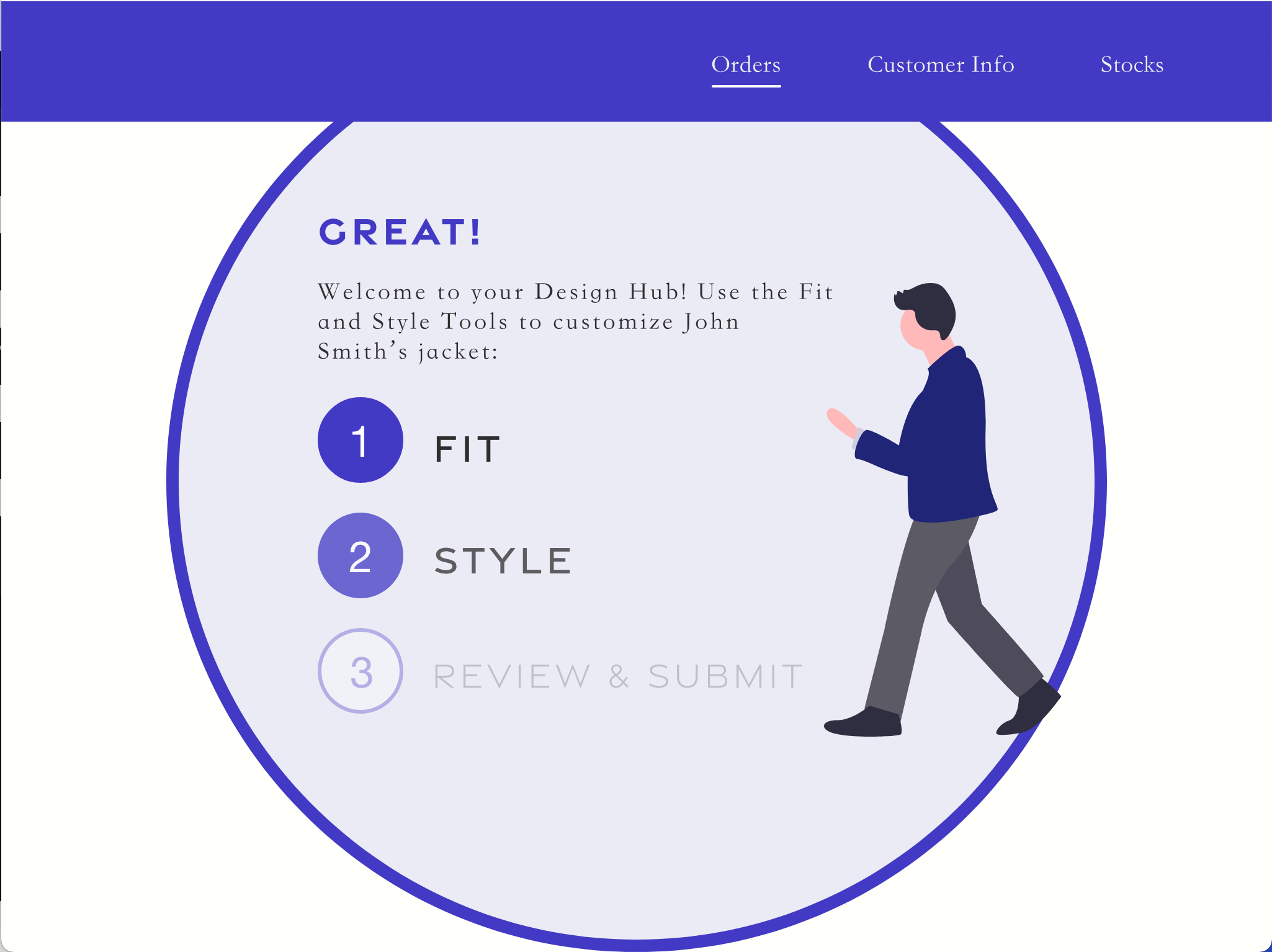
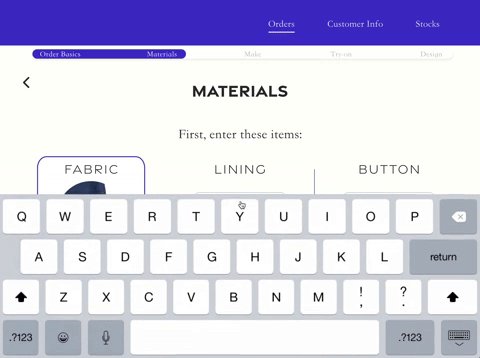
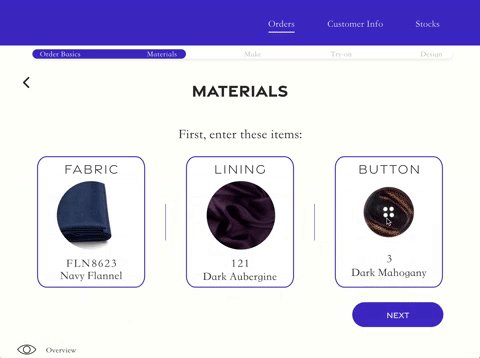
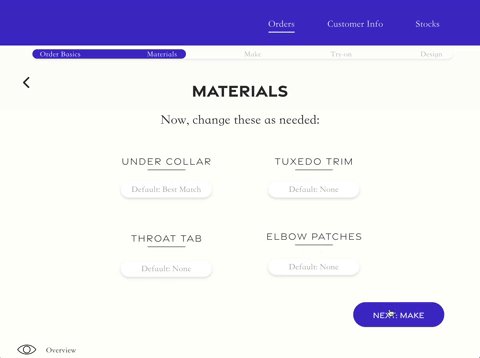
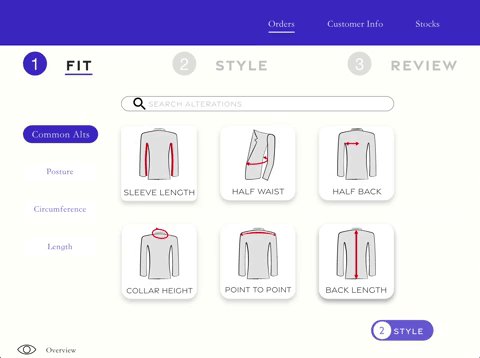
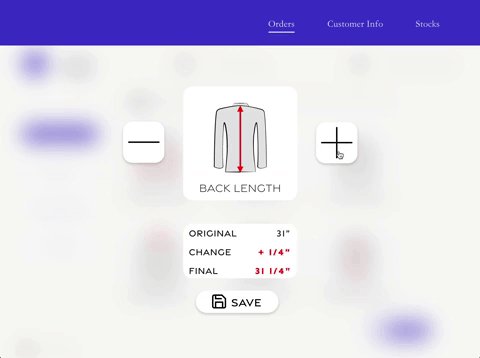
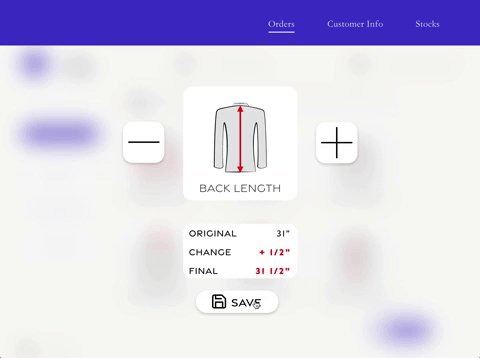
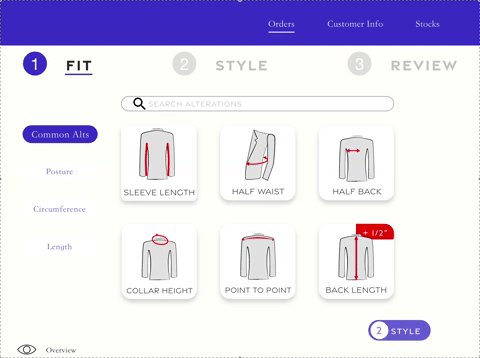
Using the existing interface to place custom clothing orders was a frustrating and cumbersome task that resulted in a negative customer experience, too.
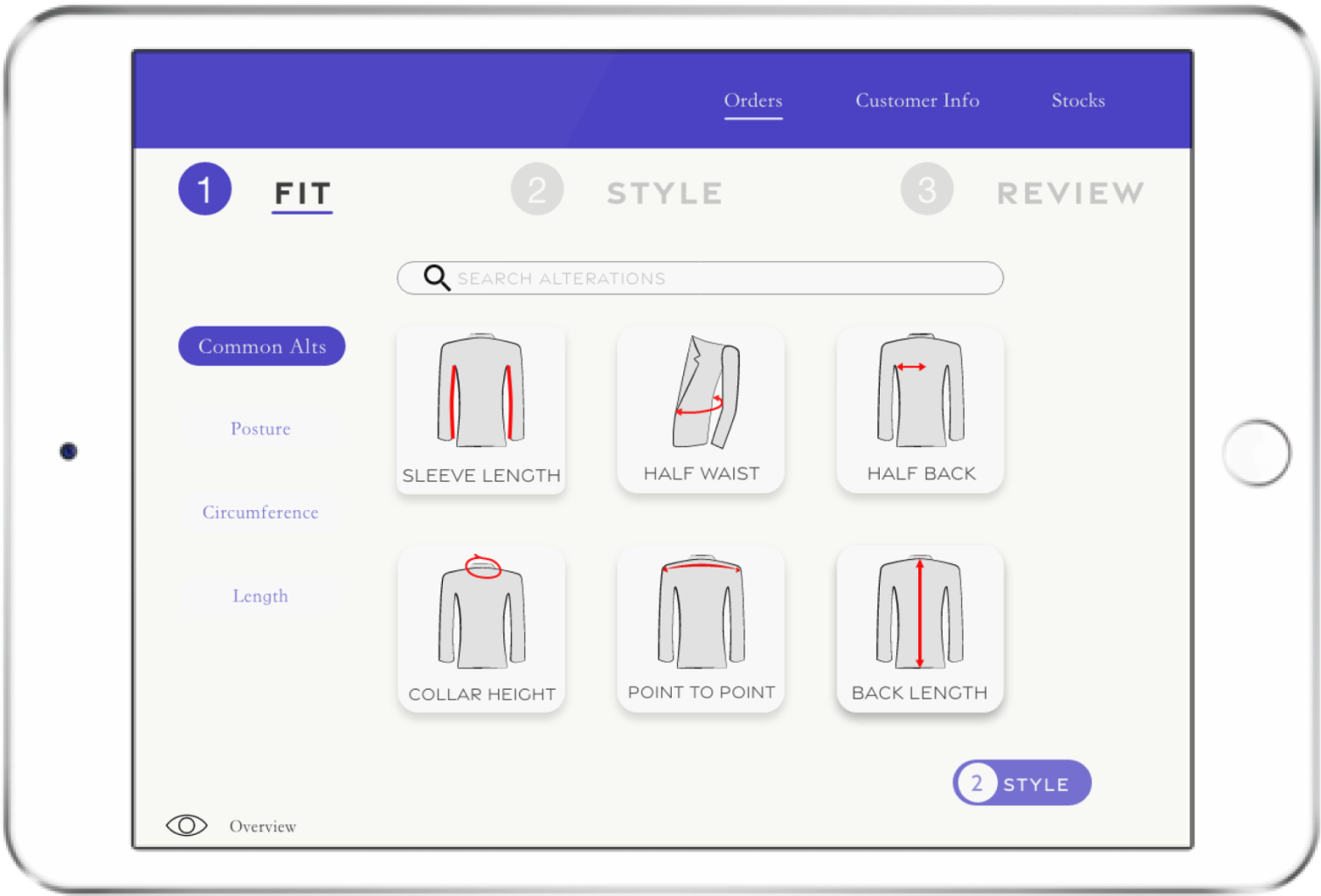
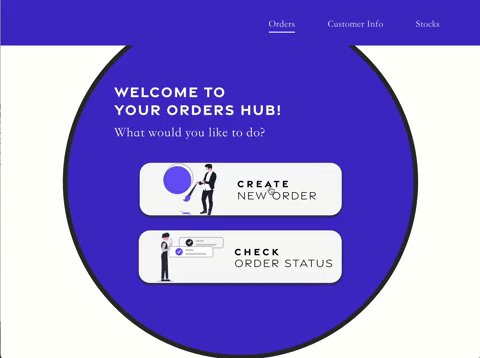
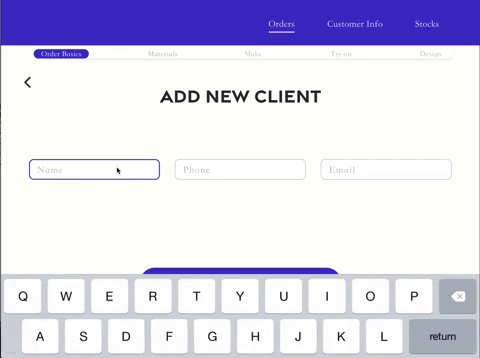
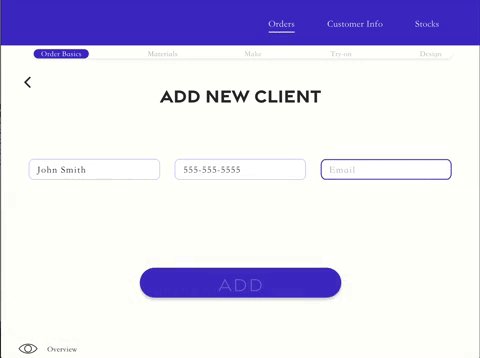
This is a solo passion project to update that experience for salespeople.
What I learned
This project challenged me to pivot from designing for a desktop to an iPad: I learned that even my “failed” iterations can be resurrected in unforseen circumstances.