Brief
Problem
At the height of the Great Resignation, Beela, a Swedish nonprofit helping women and nonbinary immigrants get into tech, asked Tech Fleet to help improve the way they served this community.
Challenge
Millions around the world recalibrated their careers, but Beela stakeholders weren’t seeing enough growth or engagement. Several touchpoints—a podcast, mentorship, and a newsletter—weren't attracting new users.
Our task was to examine career changers’ experience with Beela and ideate concepts to improve the nonprofit’s services and convert more users to their mentorship program.
Solution
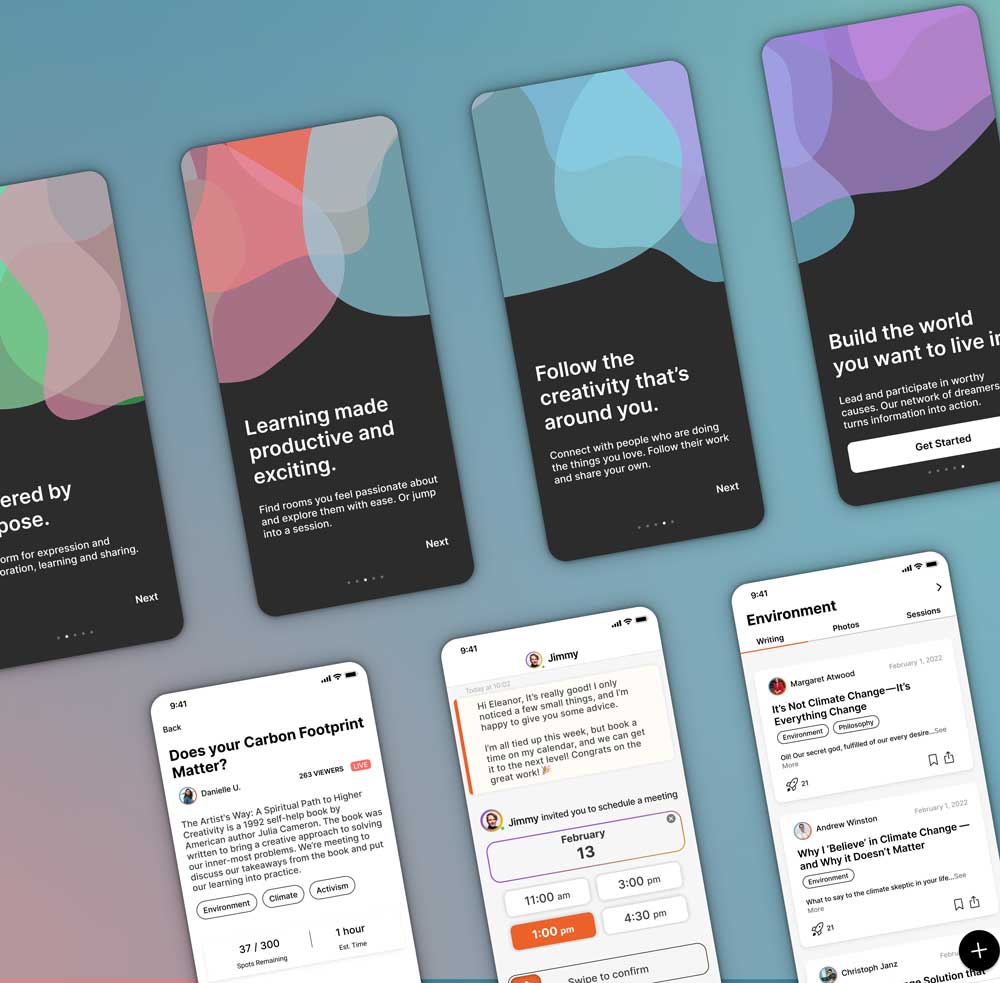
We created a dedicated Slack community with several channels, a way for new career changers to start comparing career paths, and a three-pronged feature on the home page giving users what they need at the beginning, middle, and end of their career transition journey.
Our work resulted in an extension and expansion of Tech Fleet's contract with Beela.

Logistics
-
I joined the project for Phase 2, where we:
- synthesized Phase 1 research
- defined the opportunity space
- ideated and tested solutions
- My primary role was as a UX Researcher. However, with Tech Fleet’s flexibility, I contributed to Design and Strategy, too.
Constraints
- Beela’s ultra-niche target audience made access to ideal interview subjects difficult.
- Tech Fleet Apprenticeships are a 10 hour per week commitment. We often worked asynchronously throughout the day, but synchronous work time was hard to come by.
- Beela's team is small and so is its development bandwidth. Our solutions had to be feasible for a 2-person volunteer team.
Process Overview
We ran six 1-week sprints, each with a different goal.